EDITABLE
TEMPLATES
After
AEM 6.3, it's recommended that all new Experience Manager Projects use Editable Templates over Static
Templates.
AEM
has a new role of template-authors
and these authors can create templates dynamically at any time as per the
requirement.
Using
the Adobe Maven 13 and above archetype project,
you have the starting files required to produce Editable Templates.
There is no longer a need to create Experience Manager projects by using Static Templates.
The following specifies the
advantages of editable templates:
·
Can be created
and edited by your authors.
·
After the new
page is created, a dynamic connection is maintained between the page and the
template. This means that changes to the template structure are reflected on
any pages created with that template
·
Uses content
policies (edited from the template editor) to persist the design properties
(does not use Design mode within the page editor).
·
Are stored under
/conf
There
are three parts of template editor:
1. templates: Here all the dynamic templates are contained which are created
by template authors.
2. policies: There are two types of policies:
Template Level Policy: This policy is used
to define client side libraries of all the pages, created from a particular
template.
Component Level Policy: These policies are
used to define components for a particular responsive grid (parsys)for all the
pages created from the template.
3. template-types: This is a base template on the basis of which template author
creates all its templates at the run time.
Structure under /conf folder
To create the folder using
project code, make sure the folder has:
·
/conf/<your-project>/settings/wcm/templates, which holds all
editable templates for this project
·
/conf/<your-project>/settings/wcm/policies, which holds all page
and component content policies
·
/conf/<your-project>/settings/wcm/template-types, which is like the
template of an editable template and is copied over to the template. This is
required only if you use OOTB template types.
There are three OOTB
template types:
·
/libs/settings/wcm/template-types/html5page
·
/libs/settings/wcm/template-types/afpage
·
/apps/settings/wcm/template-types/coreCmpPage
Creating an
Editable Templates
A
template created with the template editor acts as a container for the
components.
In
addition, you can define the way the template looks by setting styles
You
can also define which components are allowed to be used within the template
(and those pages that are based on the template).
Steps to create Editable template
1. Go to http://localhost:4502/aem/start.html
-> click on Tools
-> select Templates or directly go to
http://localhost:4502/libs/wcm/core/content/sites/templates.html/conf
2. Click the Create button to create a
template.
3. In the Create Template
wizard, select the
Empty Page template type and click the Next button.
4.
Provide
a title (HomeTemplate)
and description for your template and click the Create button.
5. Click Open button to open the template.
Adding components to the templates
You can define a layout in the new template.
Click on the Policy icon, the first item in the
toolbar
1. When you click the Policy icon, this action
opens the Default dialog.
Here you can specify the set of components which are allowed to be placed into
the Layout Containers.
2. As of now, specify Layout Container (under General) and the project components (under your
project name category).
3. Finally, click the check mark in the top-right
corner.
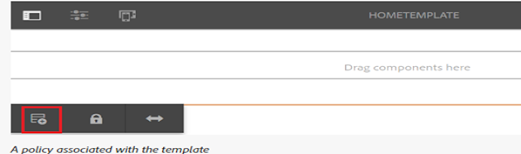
You will now be back in the
Template Editor. Drag the Layout Container component from the left panel onto
the box labelled Drag
components here. Once done, the template looks like the
following image.
You can set a policy for the
Layout container that defines which components an author is allowed to use
within the Layout container. To set the Policy for the Layout container, click
on the Layout container, as shown here.
Before an Experience Manager author can use the template to create pages, you must enable it.
Mouse over the template and
click the three dot icon and then select Enable.
Enabling the
template from
the Templates console:
·
Setting the
status property on the jcr:content node.
·
For example, on:
/conf/<your-folder>/settings/wcm/templates/<your-template>/jcr:content
·
Define the
property:
·
Name: status
·
Type: String
·
Value: enabled
The below diagram shows how templates, content,
and components interrelate:
Important Note: The
big difference between static and editable templates is that once a page is
created with the template, no dependency is generated between them, so if the
template is modified, it did not affect the pages existing. We only see the
changes in a new page created from this template. But with editable templates,
the page maintains a reference to the template with which it was created and
any changes can be applied instantly in existing pages.
Editable
templates retain a dynamic connection to any pages created from them. This
ensures that any changes to the template are reflected in the pages themselves.
Create page based on editable template
1. Go to
sites http://localhost:4502/sites.html/content
2. Select
your project Folder
3. Click the Create button and select Page.
4. Click on the HomeTemplate(editable) template
to select it. Click the Next button.
5. Provide title for your page and click on
create.